1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
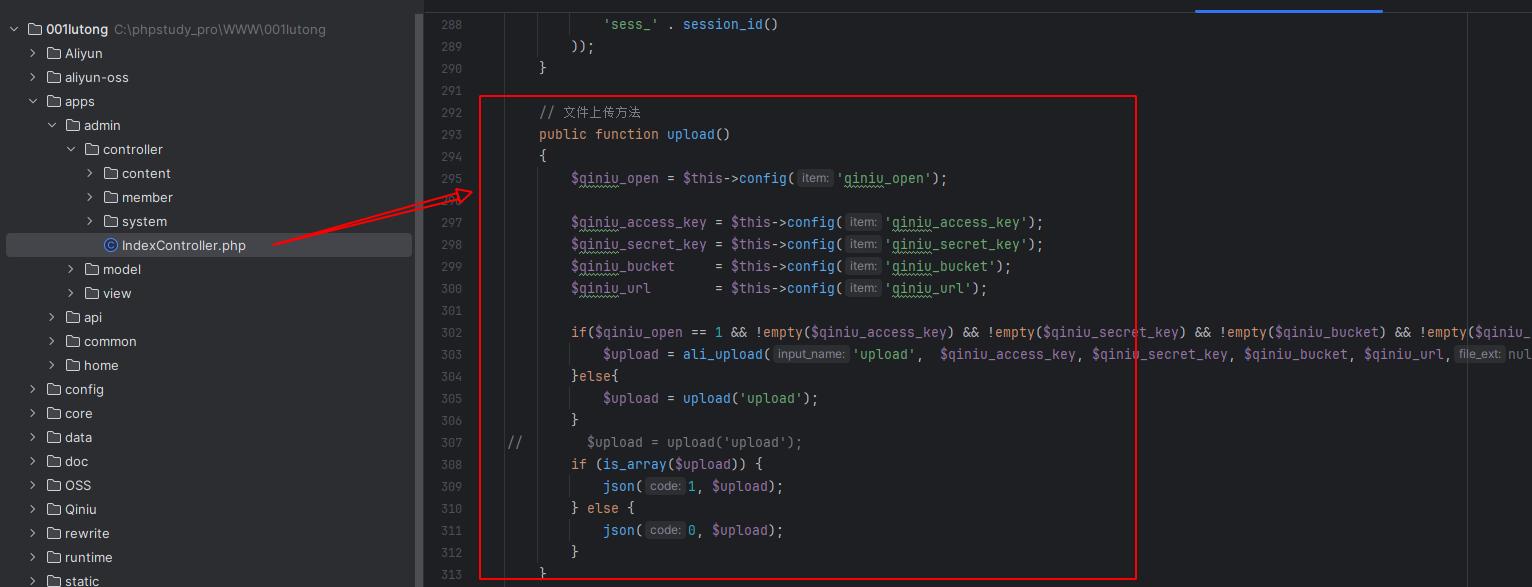
| use OSS\OssClient;
use OSS\Core\OssException;
function ali_upload($input_name, $accessKey, $secretKey, $bucket, $url, $file_ext = null, $max_width = null, $max_height = null )
{
if (! isset($_FILES[$input_name])) {
return '文件超过PHP环境允许的大小!';
} else {
$files = $_FILES[$input_name];
}
if (! $file_ext) {
$array_ext_allow = Config::get('upload.format', true);
} else {
$array_ext_allow = explode(',', $file_ext);
}
$array_save_file = array();
if (is_array($files['tmp_name'])) {
$file_count = count($files['tmp_name']);
for ($i = 0; $i < $file_count; $i ++) {
if (! $files['error'][$i]) {
$upfile = handle_aliyun_upload($files['name'][$i], $files['tmp_name'][$i],$accessKey, $secretKey, $bucket, $url, $array_ext_allow, $max_width, $max_height);
if (strrpos($upfile, '/') > 0) {
$array_save_file[] = $upfile;
} else {
$err = $upfile;
}
} else {
$err = '错误代码' . $files['error'][$i];
}
}
} else {
if (! $files['error']) {
$upfile = handle_aliyun_upload($files['name'], $files['tmp_name'],$accessKey, $secretKey, $bucket, $url, $array_ext_allow, $max_width, $max_height);
if (strrpos($upfile, '/') > 0) {
$array_save_file[] = $upfile;
} else {
$err = $upfile;
}
} else {
$err = '错误代码' . $files['error'];
}
}
if (isset($err)) {
return $err;
} else {
return $array_save_file;
}
}
function handle_aliyun_upload($file, $temp, $accessKey, $secretKey, $bucket, $url, $array_ext_allow, $max_width, $max_height)
{
$file = explode('.', $file);
$file_ext = strtolower(end($file));
if (! in_array($file_ext, $array_ext_allow)) {
die($file_ext . '格式的文件不允许上传,请重新选择!');
}
if (in_array($file_ext, array(
'png',
'jpg',
'gif',
'bmp'
))) {
$file_type = 'image';
} elseif (in_array($file_ext, array(
'ppt',
'pptx',
'xls',
'xlsx',
'doc',
'docx',
'pdf',
'txt'
))) {
$file_type = 'file';
} else {
$file_type = 'other';
}
$name = date('Ymd') . time() . mt_rand(100000, 999999) . '.' . $file_ext;
$filePath = $temp;
try {
$ossClient = new OssClient($accessKey, $secretKey, $url);
$res = $ossClient->uploadFile($bucket, $name, $filePath);
$save_file=$res['info']['url'];
return $save_file;
}catch (OssException $e){
printf(__FUNCTION__ . ": FAILED\n");
printf($e->getMessage() . "\n");
return false;
}
}
|