PbootCMS小程序API的封装步骤教程
程序员应该具备的美德是“懒”,能用一行代码搞定的,尽量不用两行。
所以,刚开始研究PbootCMS制作小程序的时候,第一个想法就是封装接口。
文件下载地址:PbootCMS小程序接口封装.zip
下面是封装步骤(封装文件在文章醉后提供下载,供大家参考)。
1、准备md5加密文件。
因为PbootCMS的签名参数signature是经过双层md5加密的,当然如果后台WebAPI没有开启强制认证的,这一步可以跳过。
2、封装一下API的请求方法。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
function api_request(url, method, parm){
var apiurl = '******';
var appid = '******';
var appsecret = '******';
var timestamp = Date.parse(new Date());
timestamp = timestamp / 1000;
var signature = md5.hex_md5(md5.hex_md5(appid + appsecret + timestamp));
var data = {
appid: appid,
timestamp: timestamp,
signature: signature,
};
if (method == 'POST') {
var header = { 'Content-Type': 'application/x-www-form-urlencoded; charset=utf-8' };
for (var i in parm) {
data[i] = parm[i];
}
} else {
method = 'GET';
var header = { 'Content-Type': 'application/json' };
}
var promise = new Promise(function(resolve,reject){
wx.request({
method: method,
url: apiurl + url,
header: header,
data: data,
success: function(res){
var api_data = res.data;
if (api_data.code != 1 && api_data.code != 0){
reject({ error: '数据请求失败,请稍后重试', code: 500 });
return;
} else {
resolve(api_data);
}
}
})
})
return promise;
}
|
3、封装API模块
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
|
module.exports = {
companyinfos: function(){
var url = '/cms/company';
return api_request(url);
},
companyinfo: function(name){
var url = '/cms/company/name/' + name;
return api_request(url);
},
siteinfos: function(){
var url = '/cms/site';
return api_request(url);
},
siteinfo: function(name){
var url = '/cms/site/name/' + name;
return api_request(name);
},
get_labels: function(){
var url = '/cms/label';
return api_request(url);
},
get_label: function(){
var url = '/cms/label/name/' + name;
return api_request(url);
},
get_slide: function(gid,num){
var url = '/cms/slide/gid/' + gid + '/num/' + num;
return api_request(url);
},
get_links: function(gid,num){
var url = '/cms/link/gid/' + gid + '/num/' + num;
return api_request(url);
},
get_navs: function(){
var url = '/cms/nav';
return api_request(url);
},
get_nav: function(scode){
var url = '/cms/nav/scode/' + scode;
return api_request(url);
},
get_current_cat: function(scode){
var url = '/cms/sort/scode/' + scode;
return api_request(url);
},
get_list: function(scode,num,order){
if( ( num != '' ) && !order ){
var url = '/list/' + scode + '/num/' + num;
} else if( !num && ( order != '' ) ){
var url = '/list/' + scode + '/order/' + order;
} else if ( (num != '') && (order != '') ){
var url = '/list/' + scode + '/num/' + num + '/order/' + order;
} else {
var url = '/list/' + scode;
}
return api_request(url);
},
get_list_paged: function (scode, paged, num, order) {
if ((num != '') && (order == '')) {
var url = '/list/' + scode + '/num/' + num + '/page/' + paged;
} else if ((num == '') && (order != '')) {
var url = '/list/' + scode + '/order/' + order + '/page/' + paged;
} else if ((num != '') && (order != '')) {
var url = '/list/' + scode + '/num/' + num + '/order/' + order + '/page/' + paged;
} else {
var url = '/list/' + scode + '/page/' + paged;
}
return api_request(url);
},
get_content: function(id){
var url = '/content/' + id;
return api_request(url);
},
get_content_pics: function(id){
var url = '/cms/pics/id/' + id;
return api_request(url);
},
get_search_resault: function(parm,num,order){
if ((num != '') && (order == '')) {
var url = '/cms/search/' + 'num/' + num;
} else if ((num == '') && (order != '')) {
var url = '/cms/search/' + 'oder/' + order;
} else if ((num != '') && (order != '')) {
var url = '/cms/search/num/' + num + '/order/' + order;
} else {
var url = '/cms/search/';
}
return api_request(url, 'POST', parm);
},
add_message: function(parm){
var url = '/cms/addmsg';
return api_request(url, 'POST', parm);
},
get_message: function(num){
var url = '/cms/msg/num/' + num;
return api_request(url);
},
get_message_paged: function(num,paged){
var url = '/cms/msg/num/' + num + '/page/' + paged;
return api_request(url);
},
add_form: function(fcode,parm){
var url = '/cms/addform/fcode/' + fcode;
return api_request(url, 'POST', parm);
},
get_form: function(fcode){
var url = '/cms/form/fcode/' + fcode;
return api_request(url);
},
get_form_paged: function(fcode,num,paged){
var url = '/cms/form/fcode/' + fcode + '/num/' + num + '/page/' + paged;
return api_request(url);
},
}
|
4、完成了,就这么简单。
下面说明一下调用的方法:
1、在需要调用数据的js页面引入api文件,例如手页的index.js
1
| const api = require('../../utils/api.js'); //路径根据自己的实际情况调整
|
2、在生命周期函数–监听页面加载函数中使用api模块。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this; //划重点,这句千万不要忘掉了。
//api.模块函数.then...来调用,这里companyinfos()是调用公司信息
api.companyinfos().then(function (rs) {
//通过setData把获取到的数据赋值到页面初始数据的data对象,这样就可以在wxml中使用数据了。
that.setData({
companyinfos: rs.data,
})
//把获取的数据输出到控制台看看,实际使用的时候删除掉下面这行
console.log(rs.data);
})
},
|
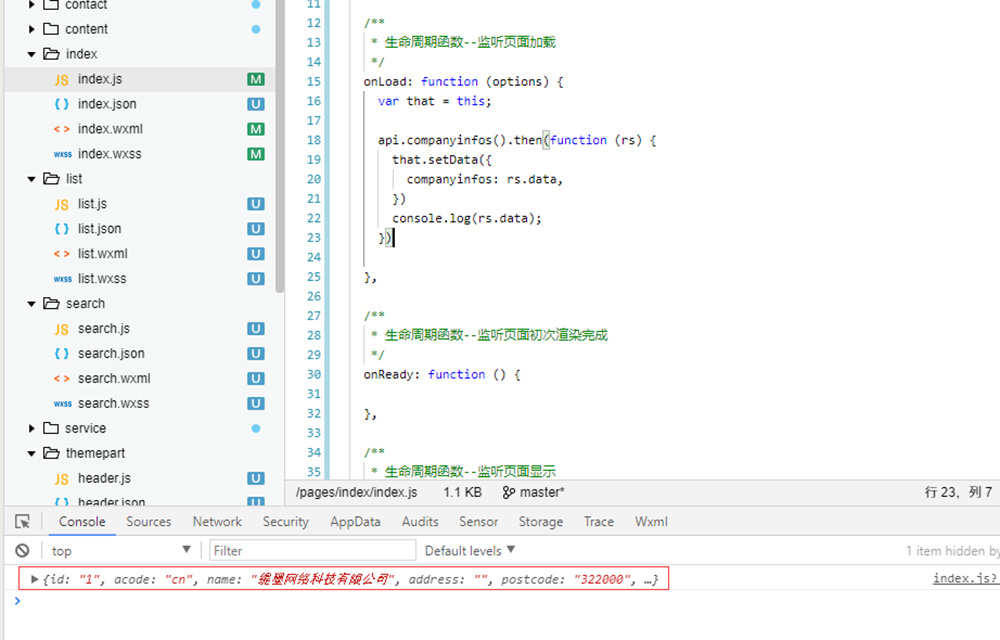
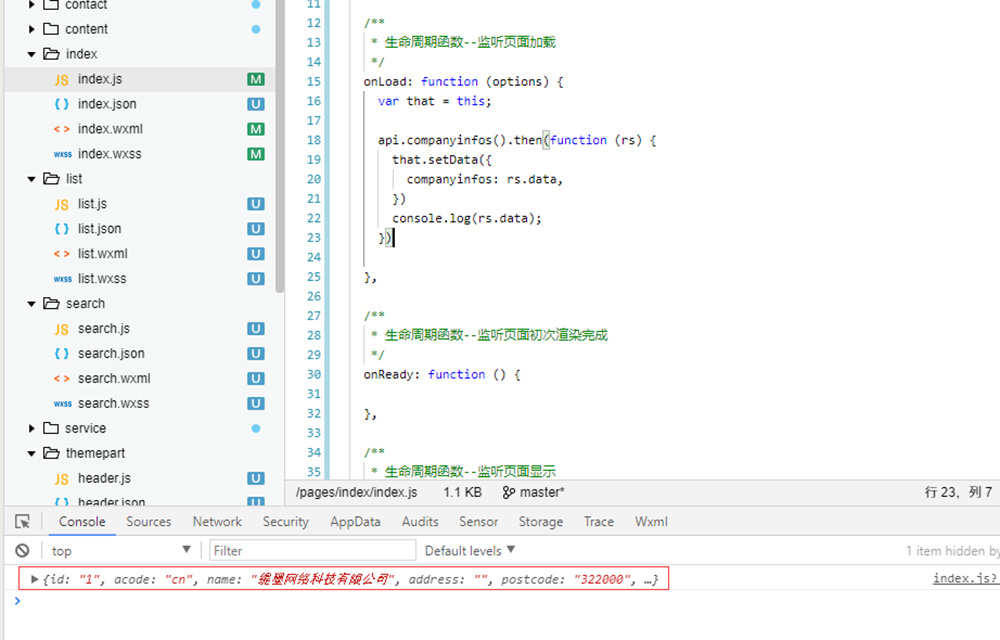
3、控制台截图,可以看到公司信息的数据获取成功,接下来就是绑定数据到页面的事情了。

4、POST请求的使用方法。同样在生命周期函数–监听页面加载函数中使用api模块。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| //手先声明一个对象,用来存储需要通过POST传递过去的参数。比如搜索的keyword,scode,留言的字段等。
//这里演示的是搜索模块,声明对象,POST搜索的关键词和指定分类。
var search_obj = {
'keyword': '模板',
'scode': '3,5',
};
//get_search_resault需要传入 搜索对象(也就是刚才声明的),返回条数,排序方式。
//这里演示需要获取的是分类3和5中的,关键词是模板的5条信息。
api.get_search_resault(search_obj, 5, 'id').then(function (rs) {
that.setData({
search: rs.data,
})
console.log(rs.data);
})
|
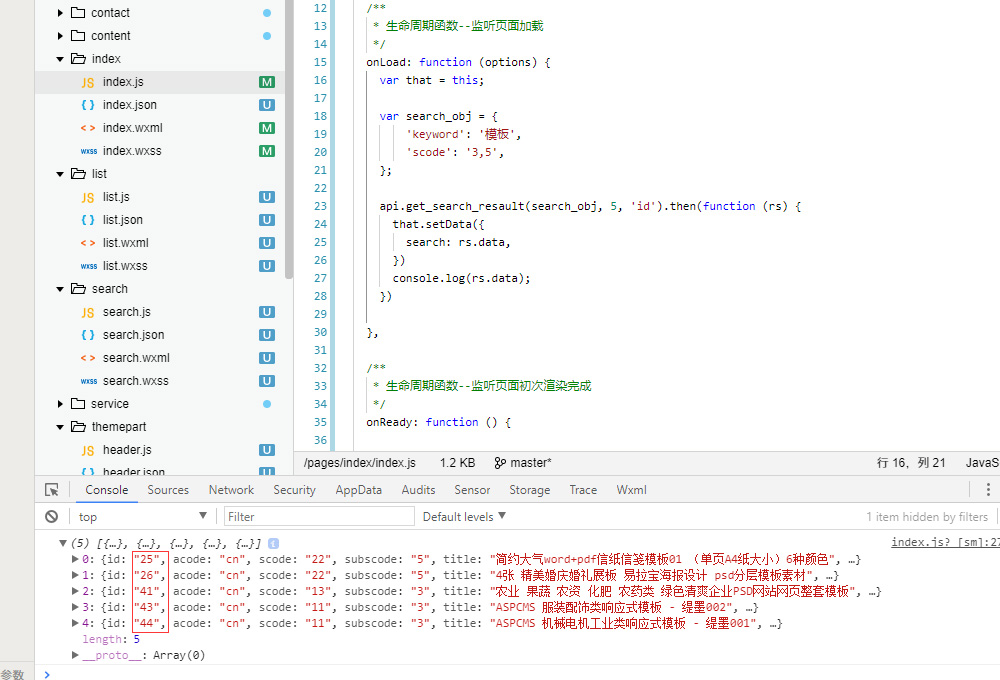
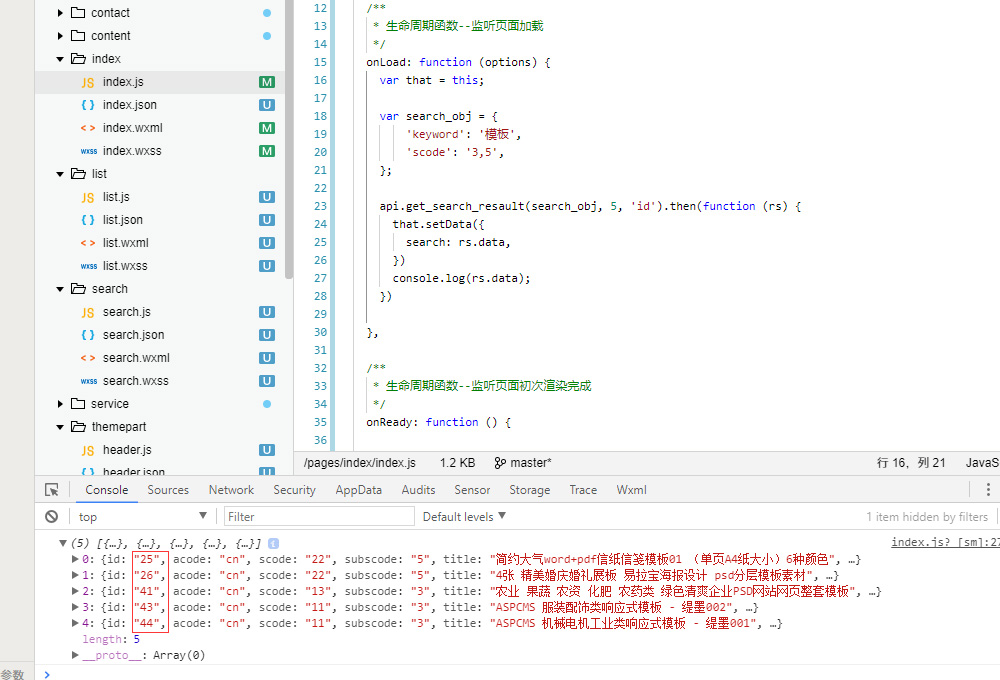
5、看看控制台的截图。

可以看到,已经获取到分类3和分类5中的,关键词是“模板”,并且按照id进行排序的前5条数据了