百度编辑器怎么去掉自动加nowrap
优化百度编辑器
去掉自动加nowrap
找到文件ueditor.all.js 文件,修改里面的内容,把white-space:nowrap删掉,为避免出错,我对原始的代码进行了注释。
我的网站系统路径/core/extend/ueditor
js
1 | pastebin.style.cssText = "position:absolute;width:1px;height:1px;overflow:hidden;left:-1000px;top:"+ |
去掉自动加word-break:break-all
找到ueditor.all.js搜索 me.addListener(‘keydown’, function ()
js
1 | var timer; |
修改完ueditor.all.js文件后,需要压缩一下变成ueditor.all.min.js。因为编辑器引用的是ueditor.all.min.js,所以修改完ueditor.all.js再压缩一下,替换ueditor.all.min.js
这里需要安装一下node.js然后安装
js
1 | npm install uglify-js |
js
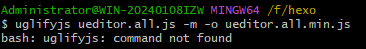
1 | uglifyjs ueditor.all.js -m -o ueditor.all.min.js |
这里通常情况下会报错
是因为刚才安装的uglifyjs不是全局
你可以再去安装一个全局的uglifyjs
plaintext
1 | npm install -g uglify-js |
或者在这个文件夹下直接运行这个安装文件夹命令局部运行它
plaintext
1 | npx uglifyjs ueditor.all.js -m -o ueditor.all.min.js |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jack Chen的博客!